Microlearning Specialist (MLS) tasks and responsibilities
The Microlearning Specialist (MLS) is a role specific to microlearning content. It includes the tasks and responsibilities of the:
-
Instructional Designer (ID)
-
Compliance Specialist (Compliance)
-
Publishing (Pubs)
In addition, the MLS is responsible for some tasks that in other projects might be performed by the SME Writer (SME), such as creating a branch and scaffolding in GitHub for the module.
To familiarize yourself with microlearning projects, please refer to:
Tip: Download the PDF version of the Microsoft Learn Contributor Guide if you can’t access the online guide using links on this and other pages. This is usually caused because of outdated or missing v-dash credentials.
Overview of MLS tasks and responsibilities
This page is intended to give an overview of the tasks and responsibilities of the MLS during the Design and Development phases of microlearning module creation:
-
Module Design phase:
-
Provide the Microlearning combined template.dotx to the SME. The SME uses this document to create the Design doc.
-
If needed or asked, assist the SME in creation of the Design doc.
-
Review the Design document for structure and content.
-
Hand off to the PjM for client review.
-
Make any necessary changes from client review.
-
Save the approved Design document.
-
-
Module Development phase:
-
Adjust the Design document and give to the SME Writer (SME) to use for writing the module content.
-
Assist the SME if needed while they write the module with graphics or content.
-
Perform the ID review pass on the module.
-
Hand off to the Copy Editor (CE) for their pass and incorporate or reject their changes.
-
Perform Compliance tests, including running PolyCheck.
-
Prepare to move the module to GitHub by creating a MLS branch in GitHub, sharing with collaborators, cloning the branch to VSC, and creating the module scaffolding.
-
Convert the Word document to markdown files and add them to GitHub.
-
Fill in yml files with information from the design doc’s content. Use the template as a resource to know what content goes where.
-
Perform pre-publishing checks including reviewing and remediating Acrolinx scores and the build report.
-
Hand off the module doc to PjM for publishing.
-
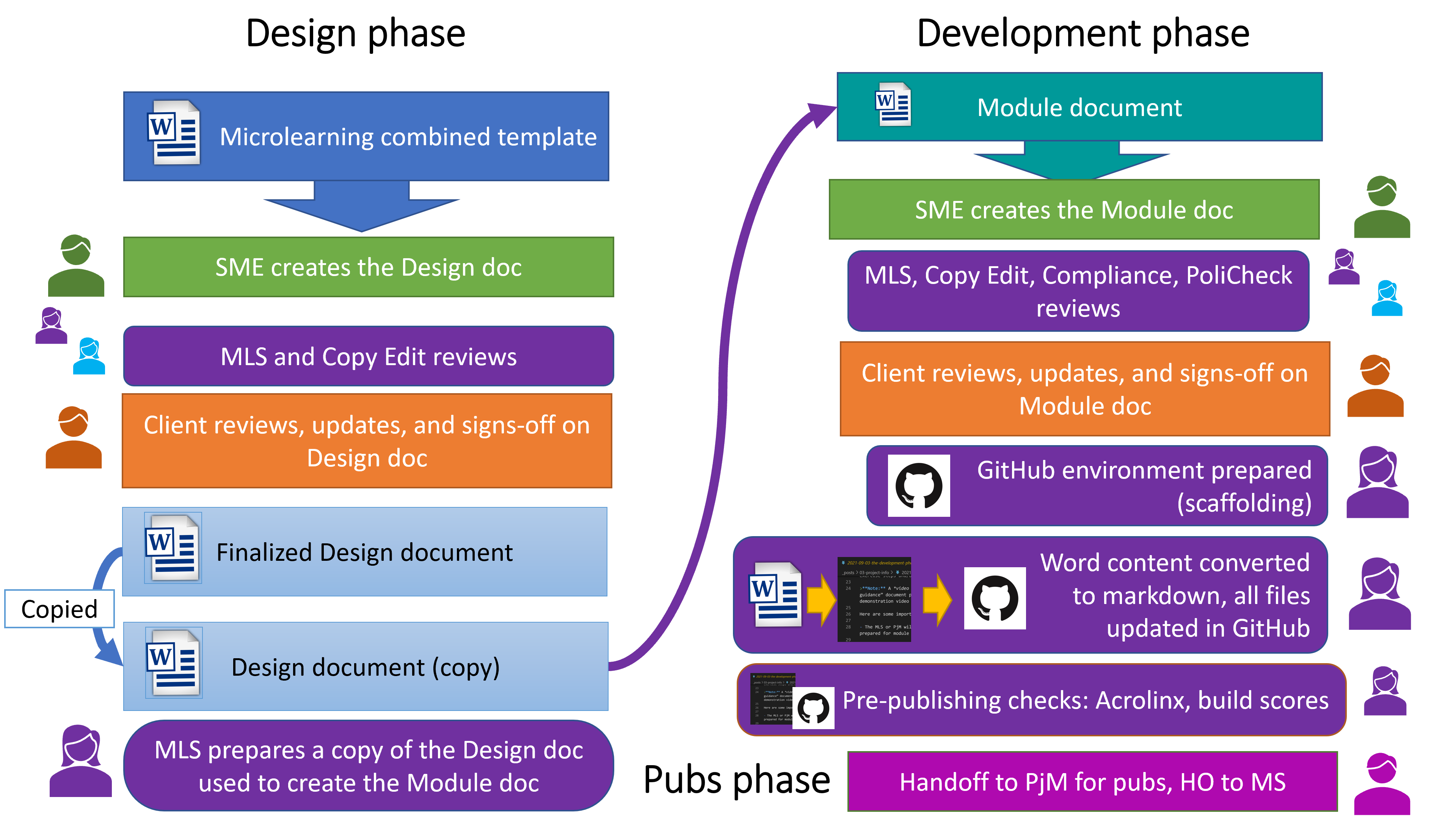
Here’s a graphic to illustrate the steps listed previously.

Module design phase
The Design document (or, Design doc as we like to call it) is the outline of the module. The SME Writer (SME) writes the design, and then the MLS reviews the Design doc before it’s given to the client for sign-off. The approved Design doc is referenced by the author/SME during development to create the module, and used by the MLS when reviewing the module.
Provide the template to the SME Writer (SME)
At the time of writing, for microlearning modules, there is one Word template used for both the module design and module content. The PjM or MLS will provide the template to the SME. The template contains example text and instructions, as well as links to targeted articles on the Microsoft Learn site.
Find the Microlearning combined template.dotx file here. Please do not edit it in place! Save a copy on your computer to use.
Note: If you prefer to access this and other files in a library, visit this library and set filters to Instructional Design.
Important! For specific instructions on downloading and using the template, please refer to Microlearning combined template – instructions .
Hint: The template contains instructions and links to the Microsoft Learn Contributors Guidelines in the document comments. Because comments are often removed as people work in the template, we suggest that people using the template keep a copy on their computer so they can refer to the comments later.
If needed or requested, the MLS can assist the SME in creation of the Design
Note: The SME and the MLS should be familiar with Learn Contributor Guide, which is Microsoft’s primary guidance for writing (and reviewing) Learn content. You’ll need a Corpnet account to access the online guide. If you can’t access it, ask your PjM for a PDF copy, or refer to this document for an alternative link in Teams.
Tip: Ensure your knowledge of Word styles is adequate. The Word Heading and other styles in the templates must be used to get a good result at the end of development when the files are converted to markdown files and uploaded to GitHub.
Review the Design document
The following are areas the MLS should review.
Module structure
For a Standard module, check that the module:
-
Starts with an Introduction unit.
-
Alternates between learning content units and exercise units (that is, no two exercise units should be sequential).
-
Has a Knowledge Check unit that is the penultimate unit.
-
Ends with a Summary unit.
Module content
Check that:
-
The course content is reasonably clear and has a good flow from unit to unit.
-
The learning objectives for the course and each unit are clearly defined.
-
The unit learning objectives “roll up” to the module learning objectives.
-
The units are correctly named and in the correct order as per the Microsoft Learn Contributor Guide.
- Learn modules fall into three official categories: Introduction to , Choose, and Standard. Our template is designed to support Introduction to and Standard modules.
Important: Teams working on Introduction modules will be directed to a MSFT-owned “pattern” in Visual Code.
-
The required parts of the Design document are complete, such as:
-
Learner roles and level
-
Product(s) taught
-
Module topic statement, or, introductory summary (refer to How to write module summaries)
-
Subtasks in the module
-
Exercise(s) descriptions, if applicable
-
Demo video descriptions, if applicable
-
Unit and module duration
-
Unit descriptions including learning objectives and key content that supports the learning objectives
-
-
The learning content units are structured appropriately (How to structure a learning content unit)
-
The exercise content units are structured appropriately (How to structure exercise units)
Design CE review
In many projects, the Design doc is given to a Copy Editor to perform a CE review. The CE reviews the module using Word’s track changes and commenting features. They review the content and graphics to ensure they meet strict style guidelines set forth by the applicable client and Waypoint. They focus on grammar, writing style, inclusive language, clarity, and flow. They use line edits and specific tools to ensure content is clean, to style, and polished before publication. The CE also reviews alternative text to ensure it meets standards and is correct.
The CE hands back to the MLS who then incorporates or resolves the edits. The MLS can, at their discretion and only with sound reasons, reject some CE edits.
Submit the Design doc for client review
Save the Design document and submit to the PjM for client review. If changes are requested, the SME or MLS makes any necessary changes and then the MLS re-submits the Design doc for approval and sign-off.
After the Design doc is approved, the MLS saves the Design doc as the approved copy and uploads it to the project Team in Teams (or wherever the PjM wants to keep it).
The MLS then makes a copy of the Design doc as the new Module doc for use in developing the module. The MLS needs to adjust this new Module doc by removing Design-doc specific information, and then give to the SME to use for writing the module content.
Important! Refer to Microlearning combined template – instructions.docx for more specific instructions on downloading and using the template, as well as transitioning the design doc to a module doc.
Module Development phase
After the design is completed:
- The Microlearning Specialist (MLS) saves the Word document as the design document (or design doc as we refer to it).
- The MLS makes copy of the design doc and provides it to the SME, who uses it to develop the module content. This reduces unnecessary copying and pasting from one template to another, which reduces development time and the chances for introducing errors.
SME writes the module content
The SME uses the template the MLS provides to them to write the module using the Design doc as a guide. If needed or requested, the MLS can assist the SME with text, graphics, or content requirement clarification.
Graphics
If the SME wants custom graphics, they should submit a request to the Media Production (MP) as soon as possible in development. The MLS might use a placeholder graphic in the content until the custom graphic becomes available, when the MLS will replace the placeholder graphic with the final one.
Module review cycles
Every module goes through several review cycles before it’s published. The MLS performs all of these reviews, except for the copy edit pass:
-
Instructional design (ID) pass
-
Copy edit pass
-
Compliance testing
-
Pre-publishing automated tests
Before publishing, the PjM hands off the module to the client for approval. After the client signs off on the module, there shouldn’t be changes to the module.
Review cycle 1: ID pass
After the SME Writer (SME) finishes writing the module content, they’ll hand off to the Microlearning Specialist (MLS) who performs an Instructional Design (ID) pass, which is the first review of the content. The MLS works with the SME to ensure that:
-
The module content aligns to the content and learning objectives in the course Design document.
-
The module content (including text in images) aligns to Microsoft and Waypoint writing style including using the correct spelling and capitalization of terminology, using inclusive language, using active writing, and so on.
-
The module meets Microsoft Learn guidelines.
For a detailed description of the steps involved in the ID pass, refer to [ID pass].
Review cycle 2: Copy edit pass
After the ID pass, the MLS hands off the module to the Copy Editor (CE) who performs a copy edit pass. This review is similar to the [CE review of the Design doc]. The CE hands back to the MLS who then incorporates or resolves the edits. The MLS can, at their discretion and only with sound reasons, reject some CE edits.
Review cycle 3: Compliance testing
Once the module is in GitHub, the MLS performs compliance testing, which includes:
-
Running the PoliCheck application against the Word document.
-
Manual compliance tests for accessibility and other compliance issues.
PoliCheck
The PoliCheck tool is an application the MLS installs on their computer. It scans the module text (while it’s still in a Word file) and produces a report. The report flags potentially offensive or sensitive terms by finding matches with terms in the PoliCheck database, which is a centralized, multilingual SQL database containing sensitive terms for all the languages offered by Microsoft Windows and Office. The PoliCheck tool flags words that are mostly or often used as profanity, are geopolitically or culturally inappropriate, or are legally risky.
The MLS logs the results of the PoliCheck scan in the WPV_(FileName)_CT template_v9.xlsx file. The same file is used for compliance testing, before being uploaded to Teams.
>For more information about installing and using PoliCheck, please refer to PoliCheck-install, Scan, Save.pptx. Also refer to the additional documentation in the PoliCheck folder (Teams).
Compliance tests
When testing for compliance, the MLS tests the module units for various compliance and accessibility issues. The issues, called test cases, are listed in an Excel file.
Note: Contact the PjM for the most-current version of the compliance Excel file(s).
Most checks are manual, aside from a few assorted tools specific to a single test. Tests include checking for sufficient color contrast in graphics and checking for specific words, for example, slang.
If the compliance tests find any issues, the MLS resolves the issues and then logs the fixes in the same Excel file.
The completed Excel file and the PoliCheck report are renamed using this naming convention:
-
project #
-
Mod #
-
CT results / PoliCheck results
-
MLS name
For example: 2129 Mod 1 CT results – Karin Carlson.xlsx.
The MLS then uploads both files to the project team channel in Teams, in the Compliance folder. Ask the project PjM for more information.
For more detailed information about how to conduct a compliance test, please refer to [Compliance checks].
Move the module content to GitHub
Create MLS branch in GitHub
Note: At the time of writing, to work directly (online) in GitHub, you need to be logged in to your browser (Microsoft Edge) with your v-dash email. You might need to access GitHub from Remote Desktop. Because you can’t install software on Remote Desktop, any work with Visual Studio Code (VSC) needs to be done on your own computer (not on Remote Desktop). This situation might change in the future, but these instructions are written with this current situation in mind.
How to set up the MLS branch:
-
On GitHub, create a fork of the repo.
-
Select the button to copy a link to clone the new fork.
-
Switch to VSC.
-
Display the Command Pallet and then select Git: Clone.
-
Paste the link and press Enter to create the clone of the fork.
Note: A clone is a local (on your computer) copy of a fork or branch in GitHub. When working in VSC, changes you make are saved to these local files. When you want to update the fork or branch in GitHub, you push the files, which copies the changed files to the fork/branch in GitHub.
Create the module scaffolding
Creating scaffolding is the process of creating, in GitHub, the folders and most of the files the module will need. You can create the folders and files manually, but you can use the docs-scaffolding extension for VSC to create the scaffolding according to the type of module you’re making: introduction, choose, or standard.
Note: You need to have the docs-scaffolding VSC extension installed to perform the next set of steps.
-
In VSC, navigate to the folder where the module should go.
-
Right-click the folder and select Learn: Create new module in CURRENT folder.
-
In the pop-up menu, select the appropriate module pattern. In most cases, it’s probably standard.
-
In the text box, enter the title for the module and then press Enter.
The scaffolding is created, including an includes folder for the markdown files, a media folder for graphics, and yml files for metadata.
Note: For more information about this process, refer to [Create a fork, the module scaffolding, and the MLS branch in GitHub].
Add module content to branch
After the module scaffolding is created, the MLS uses Typora to create individual markdown files—one for each unit—from the (Word file) module document.
For content units, units’ file names generally follows the MS guidelines:
-
File names must be lower case, avoid abbreviations, be no longer than 80 characters, and use hyphens (never underscores).
-
File names should approximate the unit’s title but don’t need to be an exact match. Note that the unit titles are not included in the unit, but in the metadata.
-
Refer to File name and path guidelines.
For more information about using Typora to create unit markdown files from the module document, refer to [Create markdown files].
Upload markdown files to GitHub
The MLS then adds the markdown files to the local (cloned) includes folder. The next time the files are pushed from VSC, the files are uploaded to GitHub.
Note: Typically, VSC will prompt to create a new branch after the files are pushed the first time. You can also create a branch in GitHub.
Fill in the YML files
In VSC, fill in the information with information from the Design doc and the Module doc.
Hint: Use the Microlearning combined template as a resource to know where content should go. Before it’s filled out, the template has comments with notes for where particular content should go in the YML files.
Review cycle 4: Pre-publishing check: Review and remediate Acrolinx scores
Once a pull request exists, anytime the files in GitHub are updated, several automatic checks occur to ensure that all content can publish without errors. The automatic checks include:
-
An Acrolinx scorecard with a score for each markdown and yaml file. Acrolinx checks for spelling, grammar, writing style, and terminology.
-
A Validation (build) status report that tests the markdown and yaml files for various code that connects the files when the module is published. Issues found in the status report must be fixed so the module can publish correctly.
The results of these tests are reported through emails to the pull request’s owner (the MLS). The MLS checks the emails for problems and then fixes the appropriate .md or .yml files. Note that some errors are by design, such as terminology that is flagged as a misspelling, or the words “note” or “tip,” which are flagged because they are used in alerts.
Learn more about how to interpret and use Acrolinx scorecards one the Automatic checks page.
Hand off to PjM
The MLS sends any words that are spelled correctly (such as terms) but were flagged as misspellings to the PjM in an email. The MLS then hands off the module to the PjM for the publishing process.
The PjM includes the misspellings in the pull request comments before handing off to the Microsoft reviewer, and later, publishing.
For more information about the publishing process, please refer to The publishing phase.
Resources
To access some of these links, you’ll need to log in with your Corpnet credentials (your v-dash).
-
Learn Contributor Guide – All the information that you ever wanted to know about what makes Learn content can be found here.
-
Docs Contributor Guide – Because Learn runs on Docs, our guidance also includes this contributor guide. You’ll find many cases where we default to the Docs guidance, so this is a great resource.
-
GitHub account setup – If you need to access the learn-pr code repo, you’ll need to link your GitHub and v- account and join the MicrosoftDocs org. These instructions will walk you through that.
-
Microsoft Style Guide – Great place to reference if you’re not sure on terminology.
-
learn-pr – Here’s where all of our content lives.
-
Microsoft Learn Azure DevOps – This is a backlog I created to track the work for this project. I’m in the process of adding all the members to the team, so this may not work for you at the moment, but should soon.
-
Instructional design home page – Use this resource to get information on our instructional design practices.
-
MS Learn & Waypoint Collaboration team – Private team for our projects. Feel free to reach out here for anything specific to our project.
-
Microsoft Learn team – This is an open team where anyone can post questions or get any information on Microsoft Learn in general.